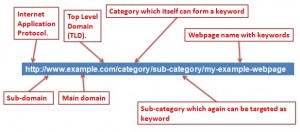
Cấu trúc các đường dẫn trong Website
Trong bài viết trước chúng tôi đã nói về thẻ “<a” để bắt đầu một link. Một thẻ “<A” có thể chứa hình ảnh, văn bản bản, hoặc những thứ khác, tất cả chúng tạo ra link để người dùng có thể click vào và sang trang khác. Đây là chức năng điều hướng cơ bản của siêu liên kết (Hyper links). Đường link hướng dẫn cho trình duyệt là nó dẫn tới đâu.
Ví dụ http://pridio.com Sẽ dẫn đến trang chủ của chúng tôi.
Tiếp theo, phần hiển thị của đường link cho người đọc, gọi là “anchor text” trong thế giới SEO. Nó mô tả một phần nội dung mà đường link đó chỉ tới.
Ví dụ Website của chúng tôi chuyên về dịch vụ SEO vì thế chúng tôi sử dụng đoạn “anchor text” là “dịch vụ SEO”
Để đóng thẻ “<a” chúng ta sử dụng thẻ “</a>”, để các phần tử sau trong trang sẽ không có cá thuộc tính liên kết của đó nữa.
Đó là định dạng cơ bản nhất của một liên kết – và nó rất dễ hiểu đối với các công cụ tìm kiếm. Con bot của Google biết rằng chúng ta thêm liên kết đó vào công cụ tìm kiếm, có thể sử dụng nó đẻ tính toán lượt truy cập theo từ khóa và lập chỉ mục cho các nội dung mà liên kết đó dẫn đến.
Liên kết trong các Forrm yêu cầu.
Các biểu mẫu có thẻ ao gồm những thuộc tính khá đơn giản như thanh Menu trượt xuống hoặc phức tạp hơn như các ứng dụng nền web sử dụng các ngôn ngữ phức tạp. Trong cả hai trường hợp, con bot của công cụ tìm kiếm sẽ không muốn gửi các biểu mẫu đó đến máy chủ tìm kiếm, do đó bất kì nội dung hoặc liên kết có thể truy cập qua các biểu mẫu sẽ không được bộ máy tìm kiếm lưu lại. Đó là lý do vì sao chúng ta xem các website lưu cache trên máy chủ của các công cụ tìm kiếm đều đơn thuần là dạng html mà không có các thuộc tính CSS về hình thức của nó.
Links trong Javascript.
Nếu bạn sử dụng Javascript cho các liên kết, công cụ tìm kiếm sẽ không hiển thị liên kết đó. Liên kết theo kiểu HTML nên sử dụng thay thế cho liên kết nằm trong Javascript (hoặc đi kèm) trên bất kì trang web nào mà bạn muốn Google bot thu thập dữ liệu.
Liên kết trỏ đến các trang bị chặn và khai báo với công cụ tìm kiếm bởi robot meta tag hoặc robots.txt đều cho phép bạn hạn chế việc truy cập của google bot vào trang web đó. Chỉ cần khai báo, Webmaster đã có thể định hướng luồng truy cập của google bot vào các nội dung mà họ muốn.
Links đóng khung hoặc I-frames.
Về mặt kỹ thuật, liên kết trong cả hai đều có thể thu thập được bởi google bot, nhưng chúng cũng bộc lộ những vấn đề cấu trúc về tổ chức và theo bò sâu vào trang web đối với bộ máy tìm kiếm. Trừ khi bạn là một người am hiểu về cách bộ máy tìm kiếm chỉ mục và theo dấu link. Tốt nhất bạn bên tránh dùng link đóng khung và I-frames để google bot thu thập thông tin hiệu quả.
Liên kết chỉ có thể truy cập thông qua tìm kiếm.
Với các liên kết chỉ hiển thị thông qua kết quả tìm kiếm, google bot sẽ không bò vào trang web đó. Đồng thời nó cũng sẽ không bò vào các trang web nằm trong liên kết bị ẩn đối với người dùng đó. Google bot sẽ bò lại vào trang web bị ẩn đó khi nào có một trang web chứa liên kết của trang bị ẩn đó thì nó mới bò vào lại.
Ví dụ: khi tôi có một website mới hoàn toàn, muốn để google bò vào được tôi sẽ phải đặt liên kết của website đó lên: mạng xã hội, các danh bạ web, nói chung là các trang web đã được google index.
Liên kết có trong Flash, Java hoặc các Plug-in
Các liên kết đặng trong một file Flash, Java hoặc plugins đặc biệt thì google bot hoàn toàn không đọc được chúng. Vì thế nó sẽ không bò theo các đường link này. Ngay cả khi bạn tiến hành truy vấn tìm kiếm với các nội dung chính xác có từ các FLash hoặc Java.
Liên kết trong Website có thể lên tới hàng chục hoặc hàng nghìn. Công cụ tìm kiếm có xu hướng chỉ thu thập dữ liệu trong 100 liên kết mà nó bắt được đầu tiên. Hạn chế này là cần thiết để tránh spam và bảo vệ sự chính xác của kết quả tìm kiếm.
Thiết kế web – Pridio (new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1”)+”= .write(‘