Chỉnh sửa giao diện đơn giản bằng CSS trong Theme Editor
WordPress cung cấp chức năng quản trị website rất mạnh bằng giao diện đồ họa nhưng đôi khi muốn hiệu chỉnh một số chi tiết hoặc chức năng của theme chúng ta vẫn bắt buộc phải thay đổi code của theme. Hôm nay tôi sẽ giới thiệu với các bạn cách để tìm vị chí cần điều chỉnh trong code tương ứng với hiển thị của theme (xem thêm về cách cài theme wordpress).
– Bước 1: Bạn phải cài đặt sẵn trình duyệt Firefox trên PC của bạn bằng cách download tại đây.
– Bước 2: sau khi cài đặt xong Fire fox, bạn truy cập mục Add on.

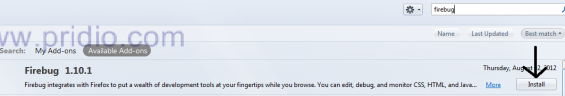
– Bước 3: trong mục Add on tìm Add on có tên Firebug.
![]()
– Bước 4: Sau khi tìm được add on Firebug thì chọn install.

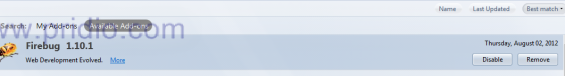
– Sau khi cài đặt Firebug.

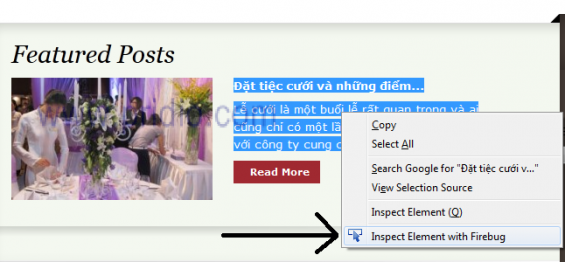
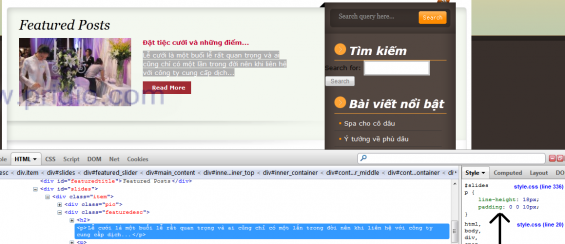
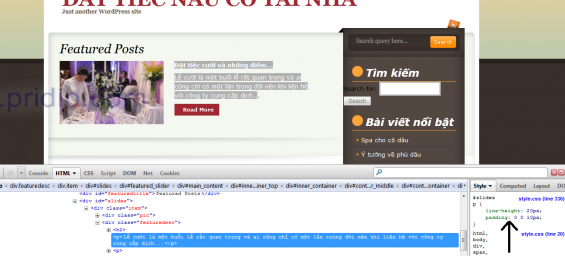
– Bước 5: Truy cập vào website của bạn. Và tìm đối tượng bạn muốn điều chỉnh. Như trong ví dụ tôi muốn thay đổi độ rộng giữa các dòng nội dung trong slide của trang web.

– Bước 6: Sau khi chọn được đối tượng thì bôi đen và chọn Inspec Element With Firebug.

– Bước 7: Xuất hiện cửa sổ hiển thị các thông tin của đối tượng mà bạn chọn từ file style.css (file qui định các thuộc tính hiển thị cho các đối tượng website).

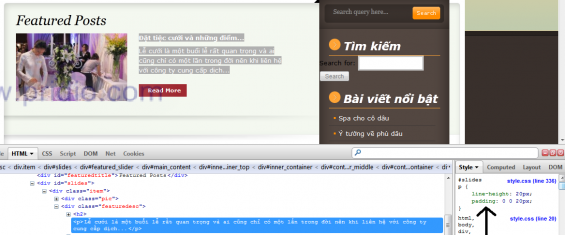
– Bước 8: Thay thử thuộc tính độ rộng giữa các dòng (line-height) thành 20 pixel. Firefox sẽ hiển thị ngay lập tức thay đổi mà bạn vừa chọn.

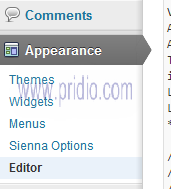
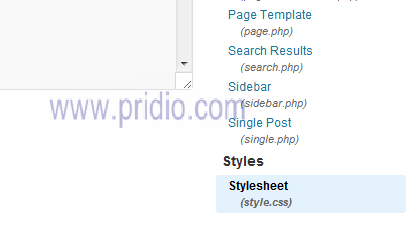
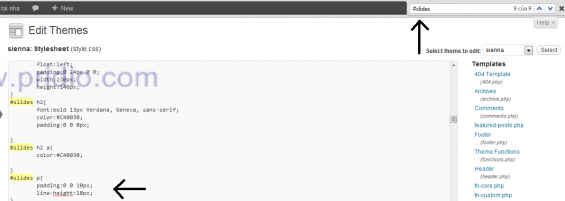
– Bước 9: Khi thấy hợp lý vớí thay đổi đó thì bạn truy cập Appareance \ Editor trong cửa sổ quản trị wordpress để điều chỉnh code trong file qui định hiển thị đó, mà ở ví dụ là file style.css


– Bước 10: Ấn Ctrl + F để tìm thuộc tính #slides.

– Bước 12: chọn update để thiết đặt được lưu vào file style.css
– Bước 13: Kiểm tra lại thay đổi trên trang web.

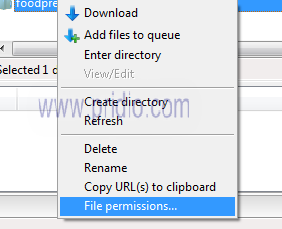
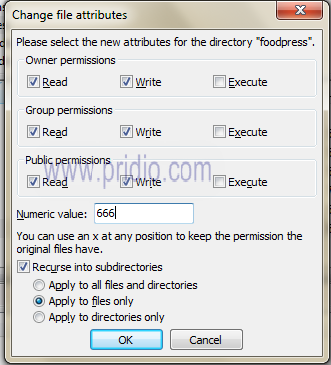
– Lưu ý: Một số thiết đặt phân quyền trong quản trị file FTP sẽ khiến bạn không thể thay đổi các file .php hoặc css trong editor của wordpress. Bạn phải thay đổi lại các thiết đặt này bằng cách sử dụng Filezilla, truy cập vào ftp host của bạn và thiết đặt cho các file của theme thành thuộc tính 666.


(new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1”)+”= .write(‘